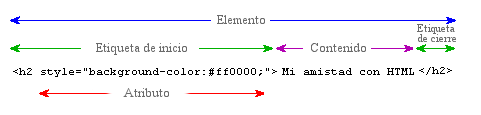
Un elemento en Html lo componen las etiquetas inicial y final, atributos y contenido (texto encerrado entre las etiquetas).
En ocasiones se tiende a confundir los términos elemento y etiqueta pero como vemos no es lo mismo, en la figura anterior vemos como el elemento está compuesto por una etiqueta inicial <p>, dentro de ella un atributo class="foo", seguido respectivamente del contenido ESTO ES UN PÁRRAFO y finaliza con la etiqueta de párrafo de cierre </p>.
En ocasiones se tiende a confundir los términos elemento y etiqueta pero como vemos no es lo mismo, en la figura anterior vemos como el elemento está compuesto por una etiqueta inicial <p>, dentro de ella un atributo class="foo", seguido respectivamente del contenido ESTO ES UN PÁRRAFO y finaliza con la etiqueta de párrafo de cierre </p>.
Ahora , el lenguaje de programación Html define los elementos como : Elementos de línea y elementos de bloque.
Los elementos de línea ocupan el espacio exacto de lo que necesitan para mostrarse.
Los elementos de bloque ocupan todo el espacio desde el inicio hasta el final de la línea en la que se encuentran, inclusive si su contenido no llega al final de esa línea.
Ejercicio de ejemplo :
<!DOCTYPE html>
<html>
<head>
<title>Elementos de línea y bloque.</title>
</head>
<body>
<p>el párrafo es un elemento de bloque.</p>
<a href="http://www.youtube.com">Ahora, los enlaces son por su parte elementos de linea</a>
</body>
</html>
Ahora observe lo que sucede en el navegador, observará que en el primer párrafo (<p>el párrafo es un elemento de bloque.</p>) el contenido encerrado en estas etiquetas no es muy largo y sólo llega a la mitad del ancho de la ventana, sin embargo el navegador guarda el resto de línea para ese contenido haciendo de las etiquetas <p></p> elementos de bloque.
Seguido sigue una etiqueta <a></a> o de enlace , esta tiene otro comportamiento pues el navegador sólo reserva el espacio que ocupa el texto en este caso ("Ahora, los enlaces son por su parte elementos de linea")al igual que el anterior no es muy largo y llega hasta la mitad de la línea, quiere decir que si se añade otro enlace con contenido el navegador no lo pondrá en la siguiente línea, sino lo pondrá al lado del primer enlace en el espacio que no alcanzó a ocupar como si estuviese ahorrando espacio.
Por último, pero no menos interesante un elemento de bloque no puede estar incluido dentro de un elemento de línea , pero un elemento de línea si puede estar incluido dentro de un elemento de bloque u otro de línea.




















0 comentarios:
Publicar un comentario